※この記事は2017.04.04のブログ記事を元に再掲載しています。
先週は、ロゴマークのガイドライン(マニュアル、レギュレーションという言い方をすることもあります)を制作する仕事がありました。
ロゴのガイドラインというのは、ロゴマークをデザインしたあとに、
・形や込められた意味をまとめたり、
・決められた色を指定したり、
・間違った使い方を示したり、
・背景によって色が変わることを示したり、
いわゆるロゴの取扱説明書のようなもののことをいいます。
使用している方も多い「Facebook」や「instagram」のアプリのロゴも、
街で見かける「セブンイレブン」や「UNIQLO」などのブランドのロゴにもガイドラインがあるはずです。
ロゴマークは作って終わりではなく、デザインした後に、
マークがさまざまな媒体や商品などに使われることではじめて効果をもたらします。
そのときに、形が変わっていたら、どこかニセモノ感がでてしまうし、
小さすぎて文字が読めなかったら、ブランドや企業のイメージが伝わらなくなってしまいます。
そのようなことを防ぎ、見る人にきちんと伝わる
ロゴの使い方ができるようにガイドランを作っていきます。
弊社のロゴを例にとってみると、
○カラー

ロゴに正しい色が使われるようにCMYKやRGBを数値で示します。
ほかにも特色とよばれるDICやPANTONEの色を書く場合もあります。
決まった色を使用して、色でもブランドイメージが保たれるようにきっちりとカラーを決めます。
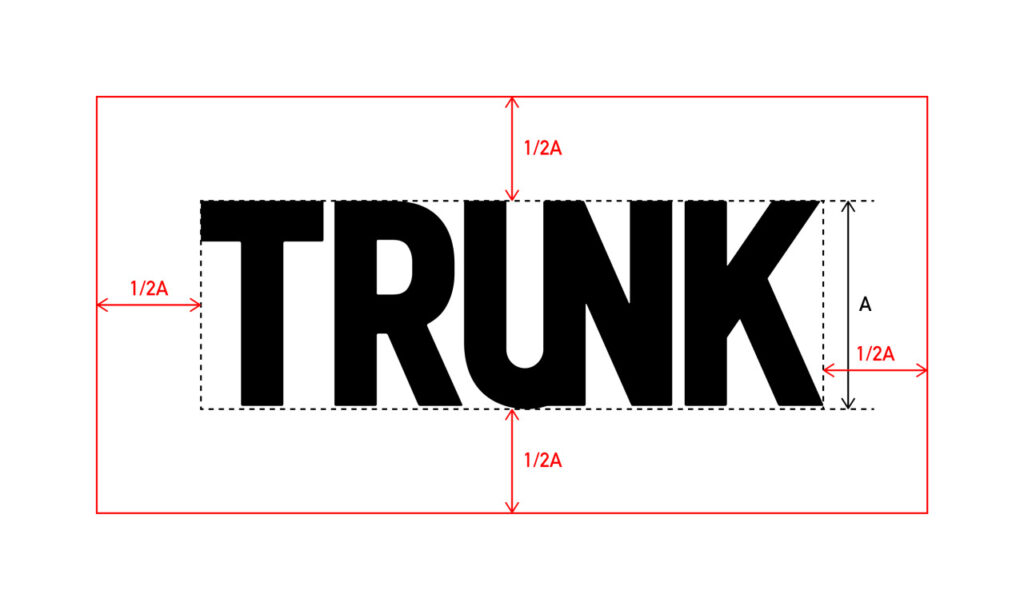
○アイソレーション

いわゆるロゴ周りの余白のことです。
ガイドラインをつくるたびに、さまざまな場所で使われるロゴは、見えない余白も含めてデザインされているんだなと考えさせられます。
この場合は赤い線より内側に、他の要素を入れないように指示しています。
ロゴの上に文字が乗ったり、他のマークと近づけすぎるとどこまでがロゴなのか、どこのロゴか分からなくなってしまいます。ロゴをある程度独立させて、識別しやすくします。
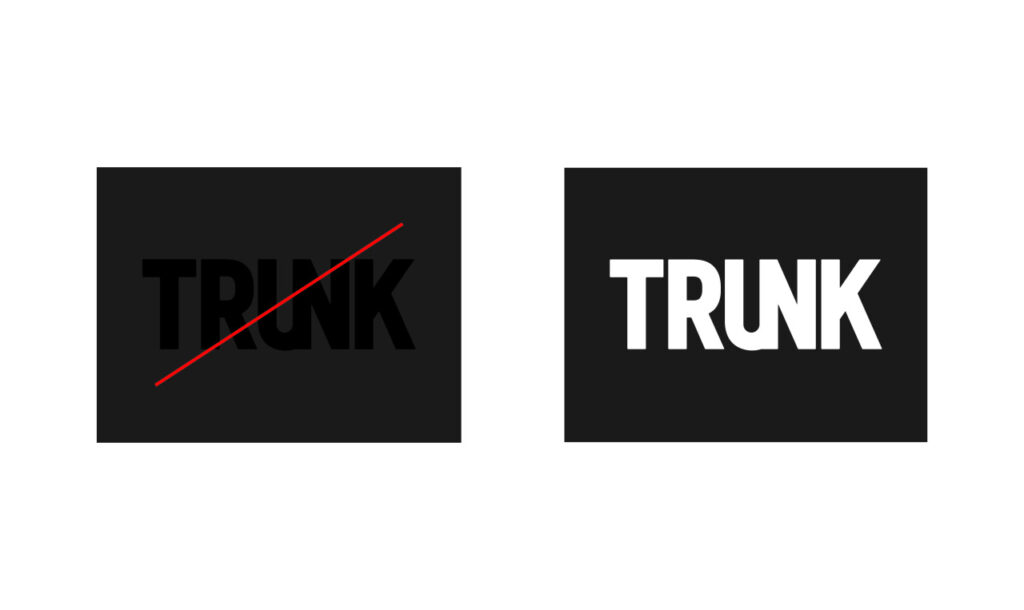
○背景が濃色と淡色の場合

TRUNKのロゴは黒なので、濃い背景色の場合は同化して見えなくなってしまいます。
このようにロゴは背景の色によって色を変える必要があります。
背景が濃色の場合は「白抜き」にするなどの対処例なども一緒に示します。
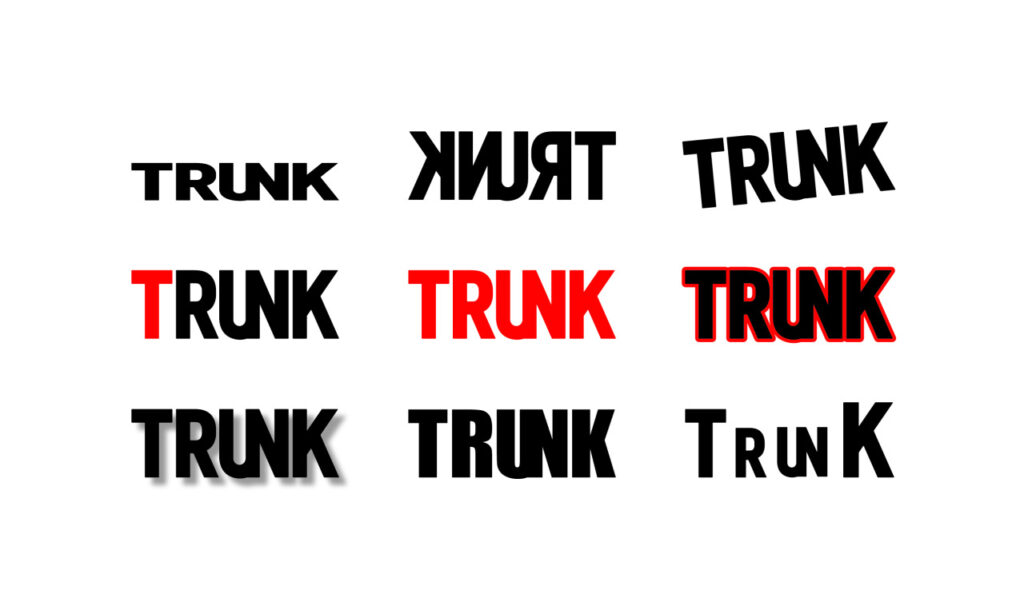
○誤った使い方

これらは全て間違った使用例です。比率が変わっていたり、傾いていたり、フチどりや影の加工があったり…
これを見ると少しの変化でも、印象が大きく変わってしまうことが分かると思います。
簡単にいくつかを例にとってみましたが、大体このようにガイドラインを制作していきます。
ロゴに限らず、作って終わりという仕事はあまりなく、デザインしたあとに、作ったものが長く、正しく、愛着をもって活用して貰えるようにすることこそが仕事だと思った先週一週間でした。